……などと書き始めるつもりが、事情によりかなり後ずれしてしまった。

野辺山電波ヘリオグラフの撮影
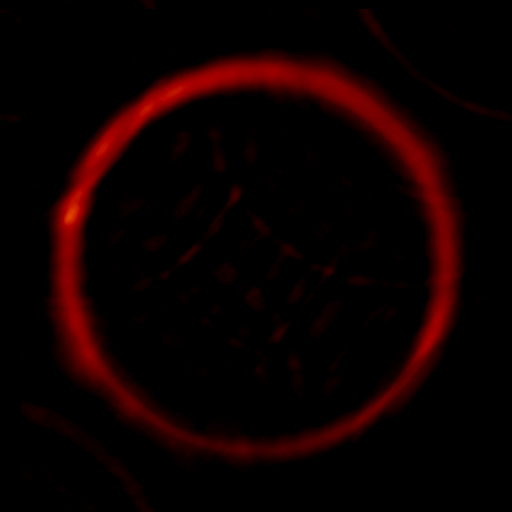
可視光での観測は多くあったが、電波での観測結果も発表されている。
国立天文台野辺山では、電波での撮影が行われた(左写真)。当日、当地は曇りだったが、マイクロ波は影響されないとのこと。
金環日食のページでは、データをうまく加工し、さらにクリアな画像も得られている。
その後6月6日に起きた、金星の太陽面通過のページもある。
金環日食のときは、やっつけで地上の影の動きを表してみた。冗長な部分があったり、先読みしないために表示が安定しなかったり、いろいろ不満もあったので作り直すことにした。画像データは以前のものをそのまま流用。以下に結果とソース(表示分すべて)を示す。
なかなかバグが取れず、投稿遅延の原因となった。
参考ページ:
画像先読み関数例(completeプロパティ使用)
スクリプトだけでonloadを使う方法
ブラウザによっては、読み込みは1ファイルずつがいいらしい
settimeoutで引数入りの関数を呼ぶ際の肝(文字列渡しの場合)
settimeoutは文字列渡しより関数渡しがいい(匿名関数使用)
settimeoutにうまく引数を渡すヒント
ほか多数。
~ 日本周辺 ~
<span id="id_20120624_status"></span>
~ 日本周辺 ~<br />
<div style="position:relative;">
<img id="id_20120624_J0" />
<img id="id_20120624_J1" style="position:absolute; top:0px; left:0px;" />
</div>
<div style="position:relative;">
~ 北半球 ~<br />
<img id="id_20120624_W0" />
<img id="id_20120624_E0" style="position:absolute; top:0px; left:455px;" />
<img id="id_20120624_W1" style="position:absolute; top:0px; left:0px;" />
<img id="id_20120624_E1" style="position:absolute; top:0px; left:455px;" />
</div>
<script language="javascript">
<!--
var AJ = new Array( // Arround Japan
"https://lh6.googleusercontent.com/-d3gQ0EzeSN4/T795EZJl70I/AAAAAAAAEfQ/OqhXh3CQ1Bg/s800/201205210600-00.png", // 6:00 撮影分
"https://lh3.googleusercontent.com/-OQsSmns7QxI/T795EijhTQI/AAAAAAAAEfU/Np08R8JAEks/s800/201205210615-00.png",
"https://lh6.googleusercontent.com/-yBcKT5oT0UA/T795Gs8olYI/AAAAAAAAEfg/oc_sQrQJdZc/s800/201205210700-00.png",
"https://lh4.googleusercontent.com/-bUuBb__nIlI/T795G4XF7iI/AAAAAAAAEfk/E1UDAfU7pOA/s800/201205210715-00.png",
"https://lh3.googleusercontent.com/-jyRl5Jq6qVg/T795IsA1aVI/AAAAAAAAEfw/ig-2SnJAjsA/s800/201205210800-00.png",
"https://lh6.googleusercontent.com/-Ph07OdsHdgM/T795JQzF7mI/AAAAAAAAEf0/gPauiTVPrdU/s800/201205210815-00.png",
"https://lh4.googleusercontent.com/-Kljw6zZUNY8/T795KzupxgI/AAAAAAAAEgA/H9uHBrisQQw/s800/201205210900-00.png",
"https://lh4.googleusercontent.com/-Kljw6zZUNY8/T795KzupxgI/AAAAAAAAEgA/H9uHBrisQQw/s800/201205210900-00.png", // 9:30は9:00で代用
"https://lh4.googleusercontent.com/-E2_1naFourA/T795MKLgjyI/AAAAAAAAEgI/TQhi13zR_KI/s800/201205211000-00.png",
"https://lh3.googleusercontent.com/-QY2iri7uais/T795Nj_1cqI/AAAAAAAAEgQ/EfKxaqXkQsk/s800/201205211015-00.png",
"https://lh5.googleusercontent.com/-l4gI496EVn4/T795OXmcliI/AAAAAAAAEgY/nA1QjIkqt24/s800/201205211100-00.png",
"https://lh5.googleusercontent.com/-QHdso1ceBvk/T795PslfgyI/AAAAAAAAEgg/yS_uaPGSShw/s800/201205211115-00.png" // 11:30撮影分
);
var NW = new Array( // NorthWest
"https://lh6.googleusercontent.com/-IrYD4N9PpGg/T7-sejqobsI/AAAAAAAAEhA/g72Nu-C4OYU/s800/201205210600-00.png", // 6:00 撮影分
"https://lh4.googleusercontent.com/-TUfJaWbryi4/T7-sed-fwII/AAAAAAAAEg8/qcyKSSElHPk/s800/201205210615-00.png",
"https://lh3.googleusercontent.com/-QkfYjWkgFb8/T7-sgfRakLI/AAAAAAAAEhM/IMlA9ZLjqVg/s800/201205210700-00.png",
"https://lh4.googleusercontent.com/-e4TIvQACCxs/T7-sg-LFUfI/AAAAAAAAEhQ/GGYU_pac_3Y/s800/201205210715-00.png",
"https://lh6.googleusercontent.com/-HiKPe1JtP6A/T7-siPpueII/AAAAAAAAEhc/dFC6FuaT-Bg/s800/201205210800-00.png",
"https://lh5.googleusercontent.com/-OYLaTSQZlK0/T7-sjTeEwyI/AAAAAAAAEhk/apAkmb6jK_A/s800/201205210815-00.png",
"https://lh4.googleusercontent.com/-1CLxC2t1G_0/T7-slA5gMJI/AAAAAAAAEhs/9du80rHP4tI/s800/201205210900-00.png",
"https://lh4.googleusercontent.com/-1CLxC2t1G_0/T7-slA5gMJI/AAAAAAAAEhs/9du80rHP4tI/s800/201205210900-00.png", // 9:30は9:00で代用
"https://lh5.googleusercontent.com/-CiLrDJV0Upk/T7-sm5UO0EI/AAAAAAAAEh0/BBvX0JpW9Vg/s800/201205211000-00.png",
"https://lh4.googleusercontent.com/-IXDaqrhogxA/T7-snlsatdI/AAAAAAAAEh8/CveBsBR2mPU/s800/201205211015-00.png",
"https://lh6.googleusercontent.com/-hOwpIhbEZXM/T7-sqMFGIMI/AAAAAAAAEiE/XmRSItpgDtI/s800/201205211100-00.png",
"https://lh6.googleusercontent.com/-XrJhJtYjetc/T7-srE2m9HI/AAAAAAAAEiI/JiATQKo-fB8/s800/201205211115-00.png" // 11:30撮影分
);
var NE = new Array( // NorthEast
"https://lh6.googleusercontent.com/-mlS7bqJTgxc/T7-s5osIRjI/AAAAAAAAEig/G_Qx7i22acg/s800/201205210600-00.png", // 6:00 撮影分
"https://lh6.googleusercontent.com/-Uy7XaB0SG-Y/T7-s5fyNcrI/AAAAAAAAEic/rg1hUV3BeXI/s800/201205210615-00.png",
"https://lh5.googleusercontent.com/-BhmauKICYe4/T7-s8qLHFbI/AAAAAAAAEiw/D5p_tAad2e0/s800/201205210700-00.png",
"https://lh4.googleusercontent.com/-ivuauZeWumY/T7-s8mp6SvI/AAAAAAAAEis/vloEPsZ0PVU/s800/201205210715-00.png",
"https://lh3.googleusercontent.com/-sRltCzMo804/T7-s_yHcINI/AAAAAAAAEjA/SSfEmDfUDQM/s800/201205210800-00.png",
"https://lh4.googleusercontent.com/--I0Pq2nuNkQ/T7-s_RaP1uI/AAAAAAAAEi8/z6wCzQRkTcs/s800/201205210815-00.png",
"https://lh6.googleusercontent.com/-acRrl6XEs5M/T7-tCMNie1I/AAAAAAAAEjM/6spwR4VfH44/s800/201205210900-00.png",
"https://lh6.googleusercontent.com/-acRrl6XEs5M/T7-tCMNie1I/AAAAAAAAEjM/6spwR4VfH44/s800/201205210900-00.png", // 9:30は9:00で代用
"https://lh3.googleusercontent.com/-nzQR6WqjqeU/T7-tC3qo6CI/AAAAAAAAEjQ/F8D0BwWL80g/s800/201205211000-00.png",
"https://lh5.googleusercontent.com/-unUj8X-0B8w/T7-tEzJW32I/AAAAAAAAEjc/pQPeN7GFuRo/s800/201205211015-00.png",
"https://lh5.googleusercontent.com/-pKU4Qwxb6mA/T7-tF8bC9uI/AAAAAAAAEjk/6GswxyIFfdQ/s800/201205211100-00.png",
"https://lh4.googleusercontent.com/-0NEjdfW35jE/T7-tHO0MMQI/AAAAAAAAEjs/DQQx_Siq7Fg/s800/201205211115-00.png" // 11:30撮影分
);
var preloadCnt = 0;
var preloadCntMax = AJ.length + NW.length + NE.length;
AJ.counter = 0;
NW.counter = 0;
NE.counter = 0;
function preload(imgs){
for(i = 0; i < imgs.length; i++){
var img = new Image();
img.src = imgs[i];
img.onload = function(){preloadCnt++;};
}
}
function preloadStatus(){
var stt = document.getElementById("id_20120624_status");
if(preloadCnt < preloadCntMax){
stt.innerHTML = "Loading... " + Math.round(preloadCnt / preloadCntMax * 100) + "%";
setTimeout(preloadStatus,100);
preloadFlag = false;
}else{
stt.innerHTML = "Loading... Done";
preloadFlag = true;
}
}
function chgPic(imgs,ID){
var Id0 = ID + "0";
var Id1 = ID + "1";
var Ptr0 = imgs.counter;
var Ptr1 = Ptr0;
if(Ptr0 < imgs.length-1) Ptr1++;
document.getElementById(Id0).src = imgs[Ptr0];
document.getElementById(Id1).src = imgs[Ptr1];
chgPic_trans(0,Id1);
if(Ptr0 == imgs.length-1){
Ptr0 = 0;
setTimeout(function(){chgPic(imgs,ID);},3000); // last one
}else{
Ptr0++;
setTimeout(function(){chgPic_trans(10,Id1);},1000);
setTimeout(function(){chgPic_trans(20,Id1);},1000+ 50);
setTimeout(function(){chgPic_trans(30,Id1);},1000+100);
setTimeout(function(){chgPic_trans(40,Id1);},1000+150);
setTimeout(function(){chgPic_trans(50,Id1);},1000+200);
setTimeout(function(){chgPic_trans(60,Id1);},1000+250);
setTimeout(function(){chgPic_trans(70,Id1);},1000+300);
setTimeout(function(){chgPic_trans(80,Id1);},1000+350);
setTimeout(function(){chgPic_trans(90,Id1);},1000+400);
setTimeout(function(){chgPic(imgs,ID);},1000+450);
}
imgs.counter = Ptr0;
}
function chgPic_trans(N,ID){
var sN=String(N);
document.getElementById(ID).style.opacity="0."+sN;
document.getElementById(ID).style.filter="alpha(opacity="+sN+")";
}
preload(AJ);
preload(NW);
preload(NE);
var preloadFlag = false;
preloadStatus();
var _chgPic = function(){ // function _chgPic(){……}と同じ
if(preloadFlag){
chgPic(AJ,"id_20120624_J");
chgPic(NW,"id_20120624_W");
chgPic(NE,"id_20120624_E");
}else{
setTimeout(_chgPic,100);
}
};
_chgPic();
// -->
</script>

0 件のコメント:
コメントを投稿
.